728x90
반응형
1. constraint layout 연습
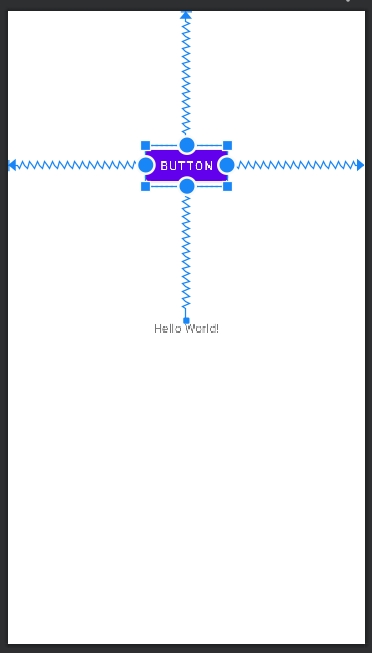
아래와같이 화면 중앙에 textview, 그리고 그 위에 button을 가진 레이아웃을 만들어보았다.

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toTopOf="@+id/textView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
constraintLayout에 안에 있는 view들은 모두 제약조건을 추가해주어야한다.
2. constraint layout 제약
- constraintBottom (아래)
- constraintEnd (오른쪽)
- constraintStart (왼쪽)
- constraintTop (위)
- constraintRight
- constraintLeft
3. 체인 만들기
- "@+id/textView"
위와 같은 형식으로 뷰를 연결해주며 제약을 거는것을 말한다.
예시
app:layout_constraintBottom_toTopOf="@+id/textView"728x90
반응형
'android' 카테고리의 다른 글
| [데이터베이스] database / 데이터캐싱 / RoomDB란? / RoomDB구성요소 / Database/ DAO / Entity (0) | 2022.05.05 |
|---|---|
| [android/안드로이드] 리스트뷰 vs 리사이클러뷰 차이점, 리사이클러뷰 개념 (0) | 2022.04.23 |
| [안드로이드 스튜디오,kotlin] ImageView 둥글게 만들기 (0) | 2022.03.16 |
| 안드로이드(android) 버튼 커스텀/모서리가 둥근 버튼/버튼 그림자효과/버튼 둥글게 (0) | 2022.02.17 |
| 안드로이드 공부 입문용 책 추천 : '깡샘의 안드로이드 앱 프로그래밍 with 코틀린' (0) | 2022.02.12 |




댓글